Unleashing Lightning-Fast Web Speed in 2024: A Case Study of Super Fast Web's Excellence
In the digital age, the speed of your website is not just a feature—it's a necessity. As we navigate through the bustling world of the internet, the quest for instantaneous information becomes increasingly paramount. Today, we delve into the remarkable journey of the Kashif Mukhtar webpage, a beacon of optimal performance or super fast web in the vast sea of the World Wide Web. This WordPress-based website stands as a testament to what is achievable with meticulous attention to detail, showcasing impressive metrics that many strive for but few attain.
The Marvel of Optimization: A Closer Look
Despite its extensive content, including multiple images, large banners, and embedded videos, alongside the standard HTML, CSS, JavaScript, PHP, and database elements inherent to WordPress sites, the "Kashif Mukhtar" page has achieved enviable metrics:
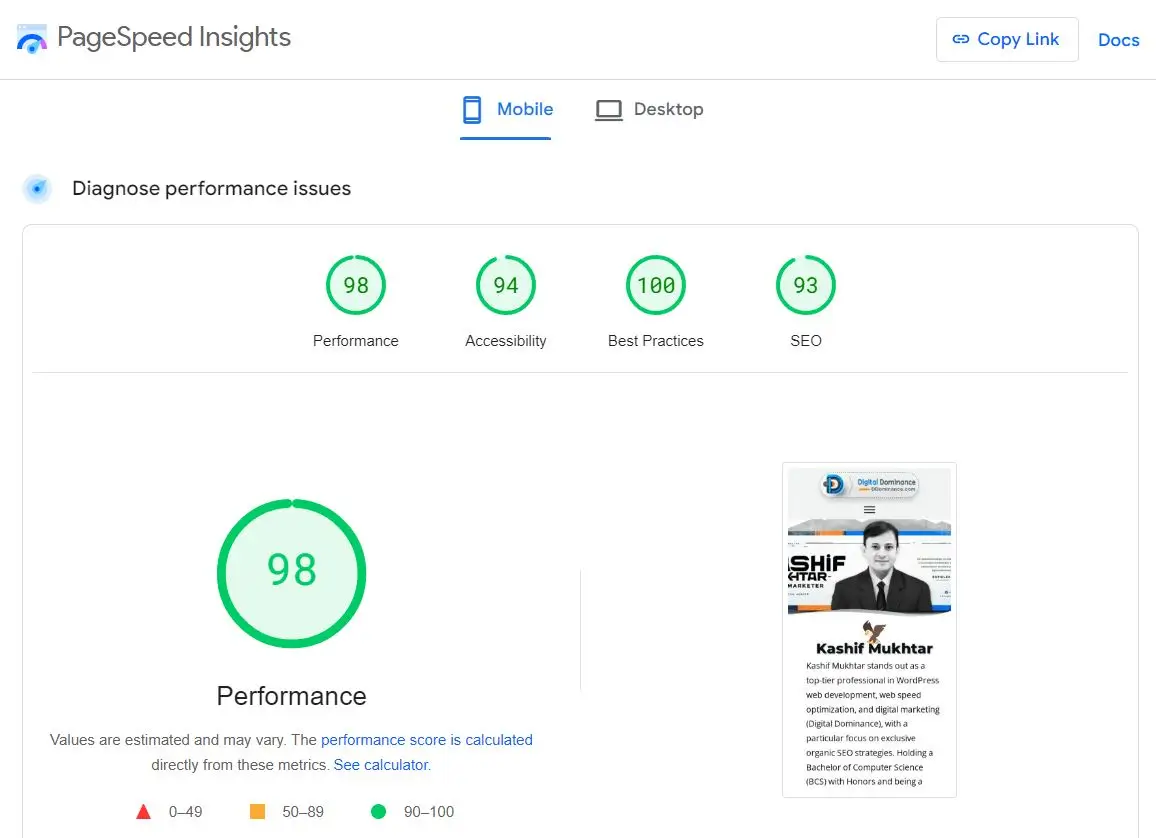
- Google PageSpeed Insights Report: A stellar 98/100 on mobile with a full load time of just 2.1 seconds, and 100/100 on desktop with a mere 1.4 seconds full load time.

Report: Google PageSpeed Insights
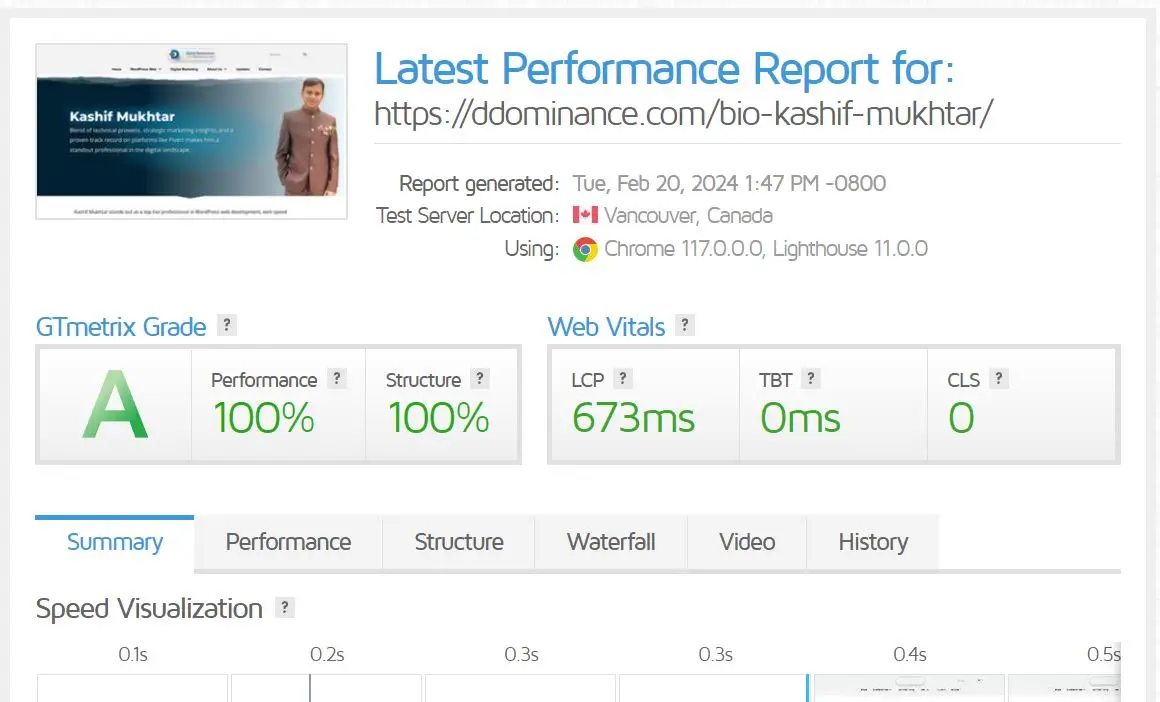
- GTmetrix Performance Report: A perfect 100/100 speed score, boasting a full load time of only 0.8 seconds.

Report: GTmetrix Performance Report
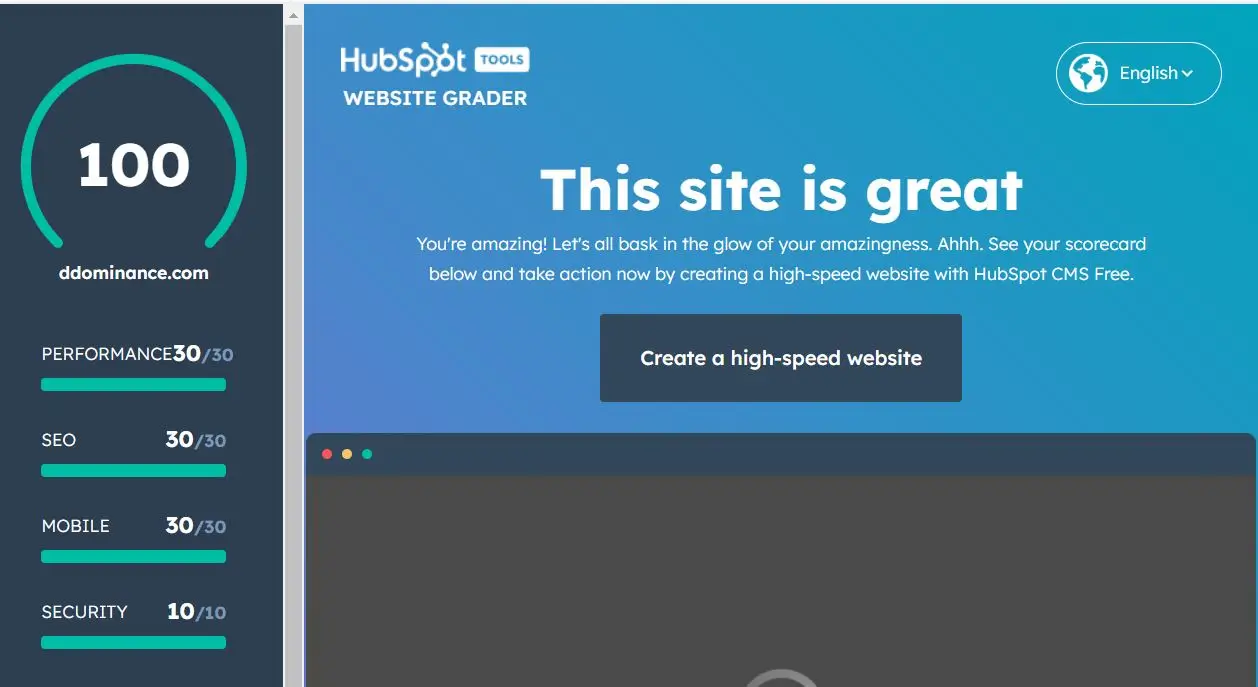
- HubSpot Website Grader: Another flawless 100/100 score, with a full load time of 1.8 seconds.

How to Gain Lightning-Fast Web Speed: Essential Steps for 2024
To replicate such enviable web speed, it is crucial to understand and implement a series of core steps, meticulously refined for the year 2024. Here's how:
Maximize Your Online Potential: Expert Strategies for Supreme Web Speed in 2024
Mastering Web Speed: A Deep Dive into Optimization Strategies
In the quest for digital dominance, web speed emerges as a pivotal battleground. As we delve into the intricacies of web optimization, it becomes clear that every detail, from code to content delivery, plays a crucial role in the performance arena. This comprehensive guide breaks down the essential tactics and advanced strategies to elevate your website's speed, ensuring a seamless user experience that stands the test of time.
Optimize Everything
The foundation of a lightning-fast website lies in the meticulous optimization of every component. This section explores the critical areas requiring attention and the methodologies to enhance speed without compromising quality.
Minifying Resources
JavaScript, CSS, and HTML
Minification is the process of removing unnecessary characters from code (like whitespace, comments, and newline characters) without altering its functionality. This reduction in file size means faster loading times for users. Tools such as UglifyJS for JavaScript, CSSNano for CSS, and HTMLMinifier for HTML can automate this process, making your site leaner and more efficient.
Image Optimization
High-quality images are often the heaviest elements on a web page. Optimizing these images without sacrificing quality involves compressing file sizes and using the correct formats. Techniques include:
- Lossless Compression: Reduces file size without losing any image quality.
- Adaptive Sizing: Serving different image sizes based on the user's device to ensure fast loading without overburdening bandwidth.
- Next-gen Formats: Using WebP, AVIF, or JPEG XR can offer significant size savings over traditional formats like JPEG and PNG.
Eliminate Render-Blocking Resources
Render-blocking resources are CSS and JavaScript files that must be fully loaded before the browser can start rendering the page. To mitigate this:
- Inline Critical CSS: Embed the CSS needed for above-the-fold content directly in the HTML document.
- Defer JavaScript: Use the
deferattribute in script tags to ensure JavaScript files are executed after the document has been parsed.
Asynchronous Loading
Implementing asynchronous loading for CSS and JavaScript can significantly enhance user experience by allowing multiple files to load simultaneously. This method can be particularly effective for non-critical resources, ensuring they don't delay the rendering of important page content.
Advanced Techniques
For those looking to push the boundaries of web performance, these advanced strategies can unlock new levels of speed and efficiency.
3 Levels Caching System
A sophisticated caching mechanism is key to reducing load times for repeat visitors. This system can include:
- Browser Caching: Stores resources locally in the user's browser.
- Server-Side Caching: Reuses previously generated page outputs to speed up server response times.
- CDN Caching: Leverages distributed network caches to serve content from the closest location to the user.
CDN Integration
A Content Delivery Network (CDN) is a network of servers strategically located around the globe, designed to deliver content more efficiently to users based on their geographical location. By caching content on these servers, websites can reduce latency, handle high traffic loads more effectively, and improve overall performance.
SEO and Beyond
The synergy between SEO and web speed is undeniable. A fast-loading site not only ranks better on search engines but also provides a superior user experience.
Basic SEO Audit
Conducting an SEO audit can uncover not only opportunities for improved visibility but also areas where speed enhancements can be made. Tools like Google's Lighthouse can provide insights into both performance and SEO standings.
Optimizing Meta Tags and Code
Ensuring your site's code is clean, efficient, and SEO-friendly is crucial. This includes optimizing meta tags to accurately describe content, using semantic HTML5 markup for structure, and ensuring URLs are clean and readable. These practices contribute to both better search engine rankings and faster loading times.
The pursuit of web speed is a multifaceted endeavor, demanding attention to detail across all aspects of web development and design. By embracing these optimization strategies, you can ensure your site not only excels in speed but also provides a robust platform for user engagement and satisfaction.
Key Performance Metrics: The Pillars of Web Performance
Navigating the vast ocean of web optimization requires a compass, and key performance metrics offer just that. These metrics provide a quantitative basis for evaluating and enhancing web speed, ensuring your site not only loads quickly but also delivers content in a way that meets user expectations.
Largest Contentful Paint (LCP)
LCP stands as a beacon for loading performance, focusing on the largest content element visible within the viewport. This could be a block of text, an image, or a video player. A swift LCP is crucial because it gives users the immediate impression that your site is fast, holding their attention and reducing bounce rates.
First Input Delay (FID)
FID measures the interactivity of your site, specifically the time it takes for the browser to respond after a user's first interaction. Whether it's clicking a link, tapping on a button, or using a custom interactive element, minimizing FID is crucial for a responsive, user-friendly site where actions feel instantaneous.
Cumulative Layout Shift (CLS)
The visual stability of your site is measured by CLS, which quantifies unexpected layout shifts during the loading phase. High CLS scores can frustrate users if elements move around as the site loads, leading to accidental clicks or difficulty in reading content. A stable layout from the get-go enhances user trust and engagement.
Regular Audits and Updates: Keeping the Engine Running
In the pursuit of optimal web speed, regular maintenance is non-negotiable. Like a well-oiled machine, your website requires continuous attention to perform at its best.
The Necessity of Regular Audits
Conducting regular performance audits using tools such as Google's PageSpeed Insights, GTmetrix, or Website Grader can pinpoint areas for improvement. These audits help identify bottlenecks, outdated practices, and opportunities to leverage new technologies for better performance.
Importance of Updates
The digital landscape is ever-evolving, with new standards, browser updates, and technologies emerging. Keeping all elements of your site, including plugins, themes, and the core platform, updated is essential for security, functionality, and speed. Outdated components can slow down your site, expose it to security vulnerabilities, and degrade the user experience.
Feedback and User Experience Analysis: Listening to the Audience
While metrics and audits provide a wealth of data, the heart of optimization lies in the human experience. Engaging with your audience to gather feedback offers insights that no algorithm can predict.
The Value of User Feedback
Direct feedback from users can unveil specific issues, preferences, and suggestions for improvement. Tools like surveys, feedback forms, or usability tests can provide invaluable perspectives, highlighting what truly matters to your audience.
Analyzing User Experience
Combining quantitative data from performance metrics with qualitative feedback from users creates a comprehensive view of your site's performance. This dual approach allows you to prioritize optimizations that have a tangible impact on the user experience, ensuring your site not only loads fast but feels fast to your audience.
In conclusion, enhancing web speed in 2024 requires a holistic approach that blends technical optimization with a deep understanding of user needs. By focusing on key performance metrics, committing to regular audits and updates, and valuing user feedback, you can create a website that excels in speed and delights in experience. Remember, in the fast-paced world of the internet, every second counts, and every user's experience is an opportunity to shine.
Final Thoughts
Achieving a web speed akin to the "Kashif Mukhtar" page in 2024 requires a blend of technical optimization, strategic planning, and a relentless pursuit of excellence. The steps outlined here serve as a comprehensive guide for webmasters and developers aiming to elevate their web presence through speed.
Remember, the journey to lightning-fast web speed is ongoing. Technologies evolve, and so must our strategies to harness them. Should you have any questions or seek further insights into achieving remarkable web speed, feel free to reach out. Together, let's make your website among the fastest on the internet in 2024.